The Carrd Course
SELF PACED COURSE
Learn how to build websites using Carrd.
Build & launch a Carrd websites at your pace.

What will you learn?
20+
Video Lessons
25+
Curated Resources
6+
Case Studies
5+
Mini Guides
4 Hours of In-depth Tutorials.
Fundamentals of a Website.
How does Carrd, a web builder work.
Elements of Carrd, a deep dive.
Responsiveness using Carrd.
Workflow optimisation in Carrd.
The Do's and Don't of Carrd.
6 Case Studies to build quickly.
Build your product landing page
Build & Accept Payments for your product.
Build your subscription website.
Build your profile and portfolio website.
Build your curated listing website.
Build Tracking Funnels in Carrd.
Build on Constraints of Carrd.
Make a Responsive Menu Bar.
Make a Searchable and Filterable Database in Carrd.
Make an FAQ in Carrd
Make a Filter in Carrd.
Add scalable testimonials in Carrd
Handling Code Snippets in Carrd
Mini Guides for Carrd.
Using and working with embeds & integrations.
Learn how to enable basic SEO in Carrd.
Enable different types of Payments.
Working with Advanced forms and elements.
Tips and tricks of working with UI Design.
What are people saying?
A select set of lovely words from people who have gotten our course.
What is Carrd?

Carrd is a versatile single page builder for most contexts.
Build one-page sites for pretty much anything. Whether it's a personal profile, a landing page to capture emails, or something a bit more elaborate, Carrd has you covered. Simple, responsive, and starts with a free plan.
When should you use Carrd?
Consider using Carrd only if you fit these criteria:
Build quick landing pages.
Budget is below $50/yr for websites.
Quick static websites for your projects.
Making & Testing your landing pages.
When should you not use Carrd?
Do not use Carrd, if you want the following features:
Extreme design control in your website
Looking for inbuilt animations for your website.
Complex back end operations like CMS or Blogs.
What can you build with Carrd?
Here's a selection of websites and products you can build.

Membership Website
What does it contain?
Header & Footer.
Show multiple subscription plans.
Show Membership Benefits
Speak to Customers Directly.

Curated Info Website
What does it contain?
Make multiple curated lists.
Ability to add user submitted info.
Reveal info with optional paywall.
Show updates to customers.

Digital Product Landing Page
What does it contain?
Ability to buy single products.
Show membership tiers.
Enable email newsletter forms.
Enable member only spaces.

Product Landing Page
What does it contain?
Clear header and footer.
Ability to have multiple pages
Show Benefits and testimonials.
Speak to Customers Directly.

Not for Profit Website
What does it contain?
Make a large menu in Header.
Embed databases which autoupdate.
Embed forms to take user info.

Course Website
What does it contain?
Show Curriculum of the course.
Instructor Information
Automate Onboarding Processing.
Show enrolment plans.
Ready to Learn and Build in Carrd?
₹7400 or ($99.99)
Lifetime Access to Course.
4 Hours of Recorded Tutorials.
6 Case Studies which help you ship websites.
25+ Carrd Resources.
5 Mini Guides on using Carrd.
20% of Carrd Subscription.
🔒 Payments securely processed via Stripe
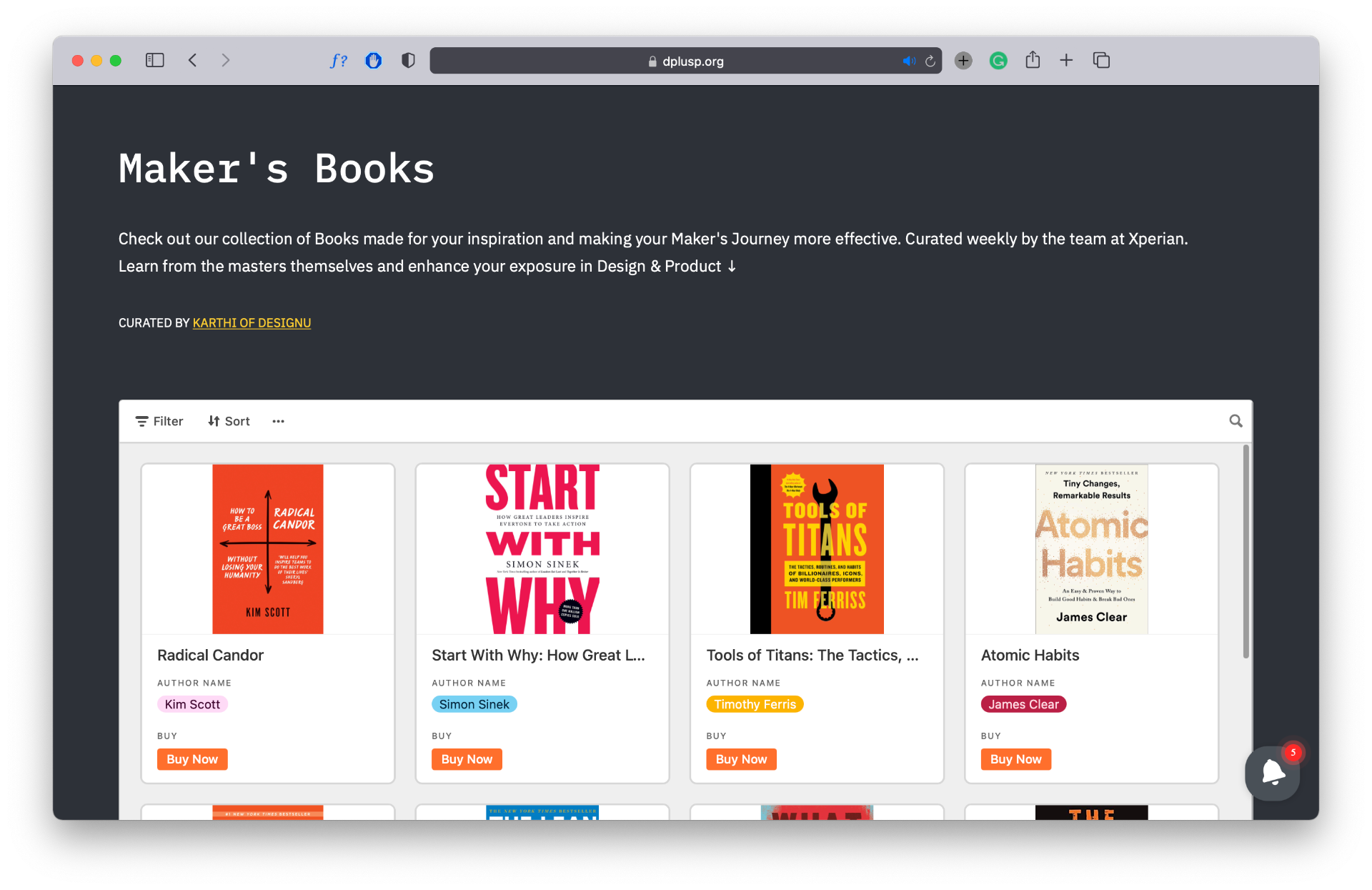
More Carrd Resources.
Templates of Carrd
Created for multiple domains and optimised by design for both desktop & mobile. This is also an example of the following:
Building a product shop on Carrd.
Add Chatbots to your website.
Accept various types of payments.
A basic FAQ.
Type in Carrd
Created for both English and Indian Scripts. Made with Google Font Combinations. This is also an example of the following:
Building a simple side project
Collect Email addresses.
Multiple layouts in one website.
Designing with constraints.
Lottie Animation in Carrd
Learn how to add great animations from the Lottiefiles with a quick tutorial & best practices. This is also an example of the following:
Add Videos to Carrd.
Collect Payments.
Designing with constraints.
How to add embeds in Carrd.
Who's behind Course of Carrd?
My name is Madhuri.
I'm a Product Designer and a Carrd(iologist?).I design build products using No-Code and 12 years of experience in designing products for Fortune 50 Brands like Amazon, Vodafone, Philips, and many other startups and businesses. I am also a Founding Fellow for No-Code Fellowship at On Deck.My work focuses on turning business ideas into well designed products quickly and effectively.

Continuous experiments & launches in Carrd
I have been building so many projects on Carrd and Course of Carrd is an initiative by Nocolo.co (An Initiative by Xperian) to help you learn and take advantage of Carrd in the best possible way! Check out some of my continous carrd experiment tweets below.

Thank you for ordering!
We're so excited to share our love for Carrd with you. You will receive an confirmation email and a receipt via Stripe on successful payment.
Where is the course hosted?
The course is hosted on Podia. You will receive an email via Podia to access the course.
Access other Carrd Resources
Templates of Carrd
Created for multiple domains and optimised by design for both desktop & mobile. This is also an example of the following:
Building a product shop on Carrd.
Add Chatbots to your website.
Accept various types of payments.
A basic FAQ.
Type in Carrd
Created for both English and Indian Scripts. Made with Google Font Combinations. This is also an example of the following:
Building a simple side project
Collect Email addresses.
Multiple layouts in one website.
Designing with constraints.
Lottie Animation in Carrd
Learn how to add great animations from the Lottiefiles with a quick tutorial & best practices. This is also an example of the following:
Add Videos to Carrd.
Collect Payments.
Designing with constraints.
How to add embeds in Carrd.